|
300
|
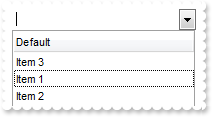
How can I change the font for entire item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
ComboBox1.Items.AddItem("default font");
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
var var_Items = ComboBox1.Items;
var_Items.ItemFont(var_Items.AddItem("new font")) = f;
}
</SCRIPT>
</BODY>
|
|
299
|
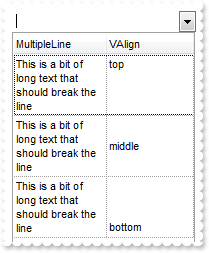
How do I vertically align a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.DrawGridLines = -2;
ComboBox1.Columns.Add("MultipleLine").Def(16) = false;
ComboBox1.Columns.Add("VAlign");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("This is a bit of long text that should break the line");
var_Items.CellCaption(h,1) = "top";
var_Items.CellVAlignment(h,1) = 0;
h = var_Items.AddItem("This is a bit of long text that should break the line");
var_Items.CellCaption(h,1) = "middle";
var_Items.CellVAlignment(h,1) = 1;
h = var_Items.AddItem("This is a bit of long text that should break the line");
var_Items.CellCaption(h,1) = "bottom";
var_Items.CellVAlignment(h,1) = 2;
}
</SCRIPT>
</BODY>
|
|
298
|
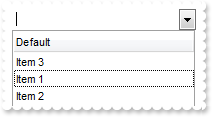
How can I change the position of an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.ItemPosition(var_Items.AddItem("Item 3")) = 0;
}
</SCRIPT>
</BODY>
|
|
297
|
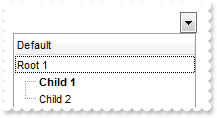
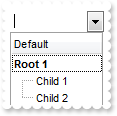
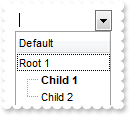
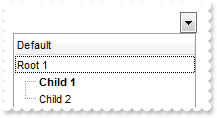
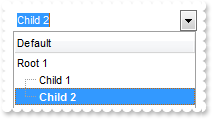
How do I find an item based on a path

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemData(var_Items.InsertItem(h,null,"Child 2")) = 1234;
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.FindPath("Root 1\\Child 1")) = true;
}
</SCRIPT>
</BODY>
|
|
296
|
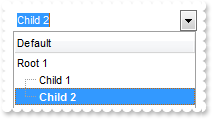
How do I find an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.FindItem("Child 2",0,null)) = true;
}
</SCRIPT>
</BODY>
|
|
295
|
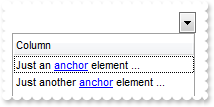
How can I insert a hyperlink or an anchor element

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Column");
var var_Items = ComboBox1.Items;
var_Items.CellCaptionFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1;
var var_Items1 = ComboBox1.Items;
var_Items1.CellCaptionFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1;
}
</SCRIPT>
</BODY>
|
|
294
|
How do I find the index of the item based on its handle

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.ItemByIndex(var_Items.ItemToIndex(h))) = true;
}
</SCRIPT>
</BODY>
|
|
293
|
How do I find the handle of the item based on its index

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.ItemByIndex(1)) = true;
}
</SCRIPT>
</BODY>
|
|
292
|
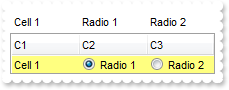
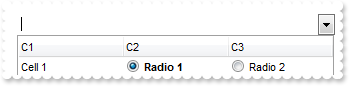
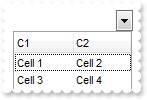
How can I find the cell being clicked in a radio group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.MarkSearchColumn = false;
ComboBox1.SelBackColor = 8454143;
ComboBox1.SelForeColor = 0;
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
ComboBox1.Columns.Add("C3");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Radio 1";
var_Items.CellHasRadioButton(h,1) = true;
var_Items.CellRadioGroup(h,1) = 1234;
var_Items.CellCaption(h,2) = "Radio 2";
var_Items.CellHasRadioButton(h,2) = true;
var_Items.CellRadioGroup(h,2) = 1234;
var_Items.CellState(h,1) = 1;
var_Items.CellBold(null,var_Items.CellChecked(1234)) = true;
}
</SCRIPT>
</BODY>
|
|
291
|
Can I add a +/- ( expand / collapse ) buttons to each item, so I can load the child items later

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.LinesAtRoot = -1;
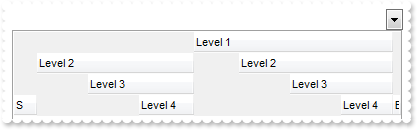
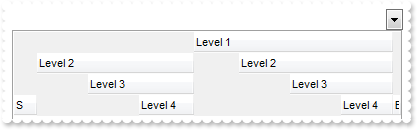
ComboBox1.Columns.Add("Default");
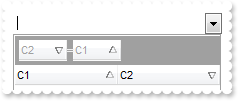
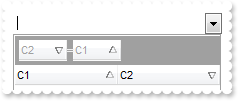
var var_Items = ComboBox1.Items;
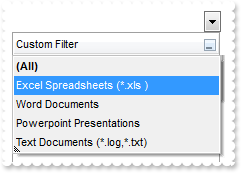
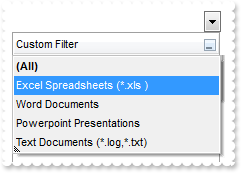
var_Items.ItemHasChildren(var_Items.AddItem("parent item with no child items")) = true;
var_Items.AddItem("next item");
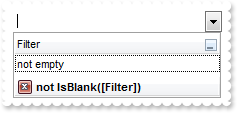
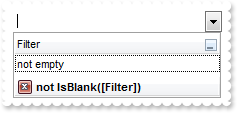
}
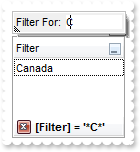
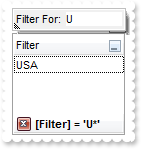
</SCRIPT>
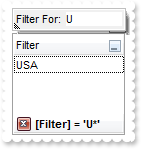
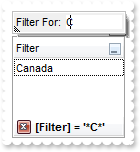
</BODY>
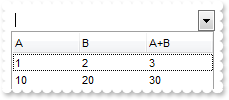
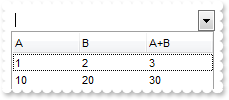
|
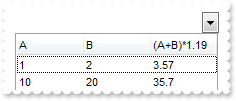
|
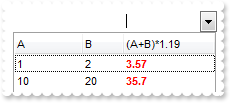
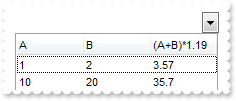
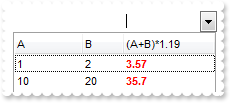
290
|
Can I let the user to resize at runtime the specified item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.ScrollBySingleLine = true;
ComboBox1.DrawGridLines = -2;
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.ItemAllowSizing(var_Items.AddItem("resizable item")) = true;
var_Items.AddItem("not resizable item");
}
</SCRIPT>
</BODY>
|
|
289
|
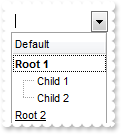
How can I change the size ( width, height ) of the picture

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.CellPicture(h,0) = ComboBox1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Items.CellPictureWidth(h,0) = 24;
var_Items.CellPictureHeight(h,0) = 24;
var_Items.ItemHeight(h) = 32;
h = var_Items.AddItem("Root 2");
var_Items.CellPicture(h,0) = ComboBox1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Items.ItemHeight(h) = 48;
}
</SCRIPT>
</BODY>
|
|
288
|
How do I unselect an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = false;
}
</SCRIPT>
</BODY>
|
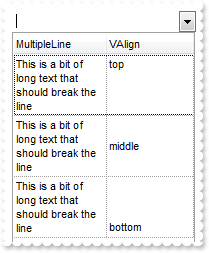
|
287
|
How do I find the selected item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = true;
var_Items.ItemBold(var_Items.SelectedItem(0)) = true;
}
</SCRIPT>
</BODY>
|
|
286
|
How do I select an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
285
|
Can I display a button with some picture or icon inside

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = " Button <img>p1</img> ";
var_Items.CellCaptionFormat(h,1) = 1;
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellHasButton(h,1) = true;
var_Items.ItemHeight(h) = 48;
}
</SCRIPT>
</BODY>
|
|
284
|
Can I display a button with some picture or icon inside

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = " Button <img>1</img> ";
var_Items.CellCaptionFormat(h,1) = 1;
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellHasButton(h,1) = true;
}
</SCRIPT>
</BODY>
|
|
283
|
Can I display a button with some icon inside

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = " <img>1</img> ";
var_Items.CellCaptionFormat(h,1) = 1;
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellHasButton(h,1) = true;
}
</SCRIPT>
</BODY>
|
|
282
|
How can I assign multiple icon/picture to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
ComboBox1.HTMLPicture("p2") = "c:\\exontrol\\images\\auction.gif";
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("text <img>p1</img> another picture <img>p2</img> and so on");
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.CellPicture(h,0) = ComboBox1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)");
var_Items.ItemHeight(h) = 48;
var_Items.AddItem("Root 2");
}
</SCRIPT>
</BODY>
|
|
281
|
How can I assign an icon/picture to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.CellPicture(h,0) = ComboBox1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Items.ItemHeight(h) = 48;
var_Items.AddItem("Root 2");
}
</SCRIPT>
</BODY>
|
|
280
|
How can I assign multiple icons/pictures to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root <img>1</img> 1, <img>2</img>, ... and so on ");
var_Items.CellCaptionFormat(h,0) = 1;
}
</SCRIPT>
</BODY>
|
|
279
|
How can I assign multiple icons/pictures to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.CellImages(h,0) = "1,2,3";
}
</SCRIPT>
</BODY>
|
|
278
|
How can I assign an icon/picture to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.CellImage(h,0) = 1;
var_Items.CellImage(var_Items.InsertItem(h,null,"Child 1"),0) = 2;
var_Items.CellImage(var_Items.InsertItem(h,null,"Child 2"),0) = 3;
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
277
|
How can I get the handle of an item based on the handle of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.CellItem(var_Items.ItemCell(h,0))) = true;
}
</SCRIPT>
</BODY>
|
|
276
|
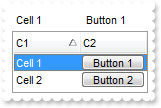
How can I display a button inside the item or cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = " Button 1 ";
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellHasButton(h,1) = true;
h = var_Items.AddItem("Cell 2");
var_Items.CellCaption(h,1) = " Button 2 ";
var_Items.CellHAlignment(h,1) = 1;
var_Items.CellHasButton(h,1) = true;
}
</SCRIPT>
</BODY>
|
|
275
|
How can I change the state of a radio button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.MarkSearchColumn = false;
ComboBox1.SelBackColor = 8454143;
ComboBox1.SelForeColor = 0;
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
ComboBox1.Columns.Add("C3");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Radio 1";
var_Items.CellHasRadioButton(h,1) = true;
var_Items.CellRadioGroup(h,1) = 1234;
var_Items.CellCaption(h,2) = "Radio 2";
var_Items.CellHasRadioButton(h,2) = true;
var_Items.CellRadioGroup(h,2) = 1234;
var_Items.CellState(h,1) = 1;
}
</SCRIPT>
</BODY>
|
|
274
|
How can I assign a radio button to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.MarkSearchColumn = false;
ComboBox1.SelBackColor = 8454143;
ComboBox1.SelForeColor = 0;
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
ComboBox1.Columns.Add("C3");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Radio 1";
var_Items.CellHasRadioButton(h,1) = true;
var_Items.CellRadioGroup(h,1) = 1234;
var_Items.CellCaption(h,2) = "Radio 2";
var_Items.CellHasRadioButton(h,2) = true;
var_Items.CellRadioGroup(h,2) = 1234;
var_Items.CellState(h,1) = 1;
}
</SCRIPT>
</BODY>
|
|
273
|
How can I change the state of a checkbox

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Check Box";
var_Items.CellHasCheckBox(h,1) = true;
var_Items.CellState(h,1) = 1;
}
</SCRIPT>
</BODY>
|
|
272
|
How can I assign a checkbox to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Check Box";
var_Items.CellHasCheckBox(h,1) = true;
}
</SCRIPT>
</BODY>
|
|
271
|
How can I display an item or a cell on multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.ScrollBySingleLine = true;
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines";
var_Items.CellSingleLine(h,1) = false;
}
</SCRIPT>
</BODY>
|
|
270
|
How can I assign a tooltip to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "tooltip";
var_Items.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell";
}
</SCRIPT>
</BODY>
|
|
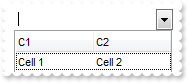
269
|
How can I associate an extra data to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Cell 2";
var_Items.CellData(h,1) = "your extra data";
}
</SCRIPT>
</BODY>
|
|
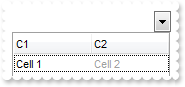
268
|
How do I enable or disable a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Cell 2";
var_Items.CellEnabled(h,1) = false;
}
</SCRIPT>
</BODY>
|
|
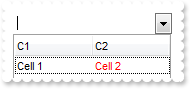
267
|
How do I change the cell's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Cell 2";
var_Items.CellForeColor(h,1) = 255;
}
</SCRIPT>
</BODY>
|
|
266
|
How do I change the visual effect for the cell, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Cell 2";
var_Items.CellBackColor(h,1) = 16777216;
}
</SCRIPT>
</BODY>
|
|
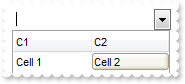
265
|
How do I change the cell's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Cell 2";
var_Items.CellBackColor(h,1) = 255;
}
</SCRIPT>
</BODY>
|
|
264
|
How do I change the caption or value for a particular cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Cell 1"),1) = "Cell 2";
}
</SCRIPT>
</BODY>
|
|
263
|
How do I get the handle of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.CellBold(null,var_Items.ItemCell(h,0)) = true;
}
</SCRIPT>
</BODY>
|
|
262
|
How do I retrieve the focused item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
261
|
How do I get the number or count of child items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.AddItem(var_Items.ChildCount(h));
}
</SCRIPT>
</BODY>
|
|
260
|
How do I enumerate the visible items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.ItemBold(var_Items.FirstVisibleItem) = true;
var_Items.ItemBold(var_Items.NextVisibleItem(var_Items.FirstVisibleItem)) = true;
}
</SCRIPT>
</BODY>
|
|
259
|
How do I enumerate the siblings items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.ItemBold(var_Items.NextSiblingItem(var_Items.FirstVisibleItem)) = true;
var_Items.ItemBold(var_Items.PrevSiblingItem(var_Items.NextSiblingItem(var_Items.FirstVisibleItem))) = true;
}
</SCRIPT>
</BODY>
|
|
258
|
How do I get the parent item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.ItemParent(var_Items.ItemChild(h))) = true;
}
</SCRIPT>
</BODY>
|
|
257
|
How do I get the first child item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.ItemChild(h)) = true;
}
</SCRIPT>
</BODY>
|
|
256
|
How do I enumerate the root items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ItemBold(var_Items.RootItem(0)) = true;
var_Items.ItemUnderline(var_Items.RootItem(1)) = true;
}
</SCRIPT>
</BODY>
|
|
255
|
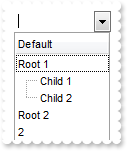
I have a hierarchy, how can I count the number of root items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.AddItem(var_Items.RootCount);
}
</SCRIPT>
</BODY>
|
|
254
|
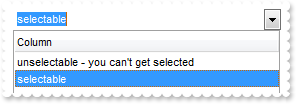
How can I make an item unselectable, or not selectable

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Column");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("unselectable - you can't get selected");
var_Items.SelectableItem(h) = false;
var_Items.AddItem("selectable");
}
</SCRIPT>
</BODY>
|
|
253
|
How can I hide or show an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Column");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("hidden");
var_Items.ItemHeight(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.AddItem("visible");
}
</SCRIPT>
</BODY>
|
|
252
|
How can I change the height for all items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.DefaultItemHeight = 32;
ComboBox1.Columns.Add("Column");
ComboBox1.Items.AddItem("One");
ComboBox1.Items.AddItem("Two");
}
</SCRIPT>
</BODY>
|
|
251
|
How do I change the height of an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.ScrollBySingleLine = true;
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.ItemHeight(var_Items.AddItem("height")) = 128;
ComboBox1.Items.AddItem("enabled");
}
</SCRIPT>
</BODY>
|
|
250
|
How do I disable or enable an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.EnableItem(var_Items.AddItem("disabled")) = false;
ComboBox1.Items.AddItem("enabled");
}
</SCRIPT>
</BODY>
|
|
249
|
How do I display as strikeout a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.CellStrikeOut(var_Items.AddItem("strikeout"),0) = true;
}
</SCRIPT>
</BODY>
|
|
248
|
How do I display as strikeout a cell or an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.CellCaptionFormat(var_Items.AddItem("gets <s>strikeout</s> only a portion of text"),0) = 1;
}
</SCRIPT>
</BODY>
|
|
247
|
How do I display as strikeout an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.ItemStrikeOut(var_Items.AddItem("strikeout")) = true;
}
</SCRIPT>
</BODY>
|
|
246
|
How do I underline a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.CellUnderline(var_Items.AddItem("underline"),0) = true;
}
</SCRIPT>
</BODY>
|
|
245
|
How do I underline a cell or an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.CellCaptionFormat(var_Items.AddItem("gets <u>underline</u> only a portion of text"),0) = 1;
}
</SCRIPT>
</BODY>
|
|
244
|
How do I underline an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.ItemUnderline(var_Items.AddItem("underline")) = true;
}
</SCRIPT>
</BODY>
|
|
243
|
How do I display as italic a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.CellItalic(var_Items.AddItem("italic"),0) = true;
}
</SCRIPT>
</BODY>
|
|
242
|
How do I display as italic a cell or an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.CellCaptionFormat(var_Items.AddItem("gets <i>italic</i> only a portion of text"),0) = 1;
}
</SCRIPT>
</BODY>
|
|
241
|
How do I display as italic an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.ItemItalic(var_Items.AddItem("italic")) = true;
}
</SCRIPT>
</BODY>
|
|
240
|
How do I bold a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.CellBold(var_Items.AddItem("bold"),0) = true;
}
</SCRIPT>
</BODY>
|
|
239
|
How do I bold a cell or an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.CellCaptionFormat(var_Items.AddItem("gets <b>bold</b> only a portion of text"),0) = 1;
}
</SCRIPT>
</BODY>
|
|
238
|
How do I bold an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.ItemBold(var_Items.AddItem("bold")) = true;
}
</SCRIPT>
</BODY>
|
|
237
|
How do I change the foreground color for the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var hC = var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemForeColor(hC) = 255;
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
236
|
How do I change the visual appearance for the item, using your EBN technology

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var hC = var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemBackColor(hC) = 16777216;
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
235
|
How do I change the background color for the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var hC = var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemBackColor(hC) = 255;
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
234
|
How do I expand or collapse an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
233
|
How do I associate an extra data to an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.ItemData(var_Items.AddItem("item")) = "your extra data";
}
</SCRIPT>
</BODY>
|
|
232
|
How do I get the number or count of items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var var_Items1 = ComboBox1.Items;
var_Items1.AddItem(var_Items1.ItemCount);
}
</SCRIPT>
</BODY>
|
|
231
|
How can I change at runtime the parent of the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.LinesAtRoot = -1;
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var hP = var_Items.AddItem("Root");
var hC = var_Items.AddItem("Child");
var_Items.SetParent(hC,hP);
}
</SCRIPT>
</BODY>
|
|
230
|
How can I sort the items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
ComboBox1.Columns.Item("Default").SortOrder = 2;
}
</SCRIPT>
</BODY>
|
|
229
|
How do I sort the child items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SortChildren(h,0,false);
}
</SCRIPT>
</BODY>
|
|
228
|
How can I remove or delete all items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
ComboBox1.Items.AddItem("removed item");
ComboBox1.Items.RemoveAllItems();
}
</SCRIPT>
</BODY>
|
|
227
|
How can I remove or delete an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var h = ComboBox1.Items.AddItem("removed item");
ComboBox1.Items.RemoveItem(h);
}
</SCRIPT>
</BODY>
|
|
226
|
How can I add or insert child items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.LinesAtRoot = -1;
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Cell 2";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Cell 3"),1) = "Cell 4";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Cell 5"),1) = "Cell 6";
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
225
|
How can I add or insert a child item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.LinesAtRoot = -1;
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.InsertItem(var_Items.AddItem("root"),null,"child");
}
</SCRIPT>
</BODY>
|
|
224
|
How can I add or insert an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("C1");
ComboBox1.Columns.Add("C2");
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Cell 1"),1) = "Cell 2";
var h = var_Items.AddItem("Cell 3");
var_Items.CellCaption(h,1) = "Cell 4";
}
</SCRIPT>
</BODY>
|
|
223
|
How can I add or insert an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
ComboBox1.Items.AddItem("new item");
}
</SCRIPT>
</BODY>
|
|
222
|
How can I get the columns as they are shown in the control's sortbar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Object = ComboBox1.Columns.ItemBySortPosition(0);
}
</SCRIPT>
</BODY>
|
|
221
|
How can I access the properties of a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("A");
ComboBox1.Columns.Item("A").HeaderBold = true;
}
</SCRIPT>
</BODY>
|
|
220
|
How can I remove all the columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Clear();
}
</SCRIPT>
</BODY>
|
|
219
|
How can I remove a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Remove("A");
}
</SCRIPT>
</BODY>
|
|
218
|
How can I get the number or the count of columns
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Count = ComboBox1.Columns.Count;
}
</SCRIPT>
</BODY>
|
|
217
|
How can I change the font for all cells in the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
var var_ConditionalFormat = ComboBox1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Font = f;
var_ConditionalFormat.ApplyTo = 0;
ComboBox1.Columns.Add("Column");
ComboBox1.Items.AddItem(0);
ComboBox1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
216
|
How can I change the background color for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ConditionalFormat = ComboBox1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.BackColor = 255;
var_ConditionalFormat.ApplyTo = 0;
ComboBox1.Columns.Add("Column");
ComboBox1.Items.AddItem(0);
ComboBox1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
215
|
How can I change the foreground color for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ConditionalFormat = ComboBox1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 0;
ComboBox1.Columns.Add("Column");
ComboBox1.Items.AddItem(0);
ComboBox1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
214
|
How can I show as strikeout all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ConditionalFormat = ComboBox1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.StrikeOut = true;
var_ConditionalFormat.ApplyTo = 0;
ComboBox1.Columns.Add("Column");
ComboBox1.Items.AddItem(0);
ComboBox1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
213
|
How can I underline all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ConditionalFormat = ComboBox1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Underline = true;
var_ConditionalFormat.ApplyTo = 0;
ComboBox1.Columns.Add("Column");
ComboBox1.Items.AddItem(0);
ComboBox1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
212
|
How can I show in italic all data in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ConditionalFormat = ComboBox1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Italic = true;
var_ConditionalFormat.ApplyTo = 0;
ComboBox1.Columns.Add("Column");
ComboBox1.Items.AddItem(0);
ComboBox1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
211
|
How can I bold the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ConditionalFormat = ComboBox1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ApplyTo = 0;
ComboBox1.Columns.Add("Column");
ComboBox1.Items.AddItem(0);
ComboBox1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
210
|
How can I display a computed column and highlight some values that are negative or less than a value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("A");
ComboBox1.Columns.Add("B");
ComboBox1.Columns.Add("(A+B)*1.19").ComputedField = "(%0 + %1) * 1.19";
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem(1),1) = 2;
var var_Items1 = ComboBox1.Items;
var_Items1.CellCaption(var_Items1.AddItem(10),1) = 20;
var var_ConditionalFormat = ComboBox1.ConditionalFormats.Add("%2 > 10",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 2;
}
</SCRIPT>
</BODY>
|
|
209
|
Can I display a computed column so it displays the VAT, or SUM

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("A");
ComboBox1.Columns.Add("B");
ComboBox1.Columns.Add("(A+B)*1.19").ComputedField = "(%0 + %1) * 1.19";
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem(1),1) = 2;
var var_Items1 = ComboBox1.Items;
var_Items1.CellCaption(var_Items1.AddItem(10),1) = 20;
}
</SCRIPT>
</BODY>
|
|
208
|
How can I show a column that adds values in the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("A");
ComboBox1.Columns.Add("B");
ComboBox1.Columns.Add("A+B").ComputedField = "%0 + %1";
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem(1),1) = 2;
var var_Items1 = ComboBox1.Items;
var_Items1.CellCaption(var_Items1.AddItem(10),1) = 20;
}
</SCRIPT>
</BODY>
|
|
207
|
Is there any function to filter the control's data as I type, so the items being displayed include the typed characters

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = ComboBox1.Columns.Add("Filter");
var_Column.FilterOnType = true;
var_Column.DisplayFilterButton = true;
var_Column.AutoSearch = 1;
ComboBox1.Items.AddItem("Canada");
ComboBox1.Items.AddItem("USA");
}
</SCRIPT>
</BODY>
|
|
206
|
Is there any function to filter the control's data as I type, something like filter on type

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = ComboBox1.Columns.Add("Filter");
var_Column.FilterOnType = true;
var_Column.DisplayFilterButton = true;
ComboBox1.Items.AddItem("Canada");
ComboBox1.Items.AddItem("USA");
}
</SCRIPT>
</BODY>
|
|
205
|
How can I programmatically filter a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = ComboBox1.Columns.Add("Filter");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 2;
ComboBox1.Items.AddItem(null);
ComboBox1.Items.AddItem("not empty");
ComboBox1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
204
|
How can I show or display the control's filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Filter").DisplayFilterButton = true;
}
</SCRIPT>
</BODY>
|
|
203
|
How can I customize the items being displayed in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = ComboBox1.Columns.Add("Custom Filter");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.CustomFilter = "Excel Spreadsheets (*.xls )||*.xls|||Word Documents||*.doc|||Powerpoint Presentations||*.pps|||Text Documents (*.log,*.txt)||*." +
"txt|*.log";
var_Column.FilterType = 3;
var_Column.Filter = "*.xls";
ComboBox1.Items.AddItem("excel.xls");
ComboBox1.Items.AddItem("word.doc");
ComboBox1.Items.AddItem("pp.pps");
ComboBox1.Items.AddItem("text.txt");
ComboBox1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
202
|
How can I change the order or the position of the columns in the sort bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.SortBarVisible = true;
ComboBox1.SortBarColumnWidth = 48;
ComboBox1.Columns.Add("C1").SortOrder = 1;
ComboBox1.Columns.Add("C2").SortOrder = 2;
ComboBox1.Columns.Item("C2").SortPosition = 0;
}
</SCRIPT>
</BODY>
|
|
201
|
How do I arrange my columns on multiple levels

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("S").Width = 32;
ComboBox1.Columns.Add("Level 2").LevelKey = 1;
ComboBox1.Columns.Add("Level 3").LevelKey = 1;
ComboBox1.Columns.Add("Level 4").LevelKey = 1;
ComboBox1.Columns.Add("Level 1").LevelKey = "2";
ComboBox1.Columns.Add("Level 2").LevelKey = "2";
ComboBox1.Columns.Add("Level 3").LevelKey = "2";
ComboBox1.Columns.Add("Level 4").LevelKey = "2";
ComboBox1.Columns.Add("E").Width = 32;
}
</SCRIPT>
</BODY>
|